👩💻 개발/⚙️ BACKEND
[SpringBoot] 스프링부트에서 Thymeleaf 와 JSP 같이 쓰기
숨밈
2022. 7. 24. 21:48
※ JSP 사용 설정 이전 게시글 참고
이번에는 스프링 부트에서 JSP만 사용하는 것이 아닌 타임리프도 함께 사용하는 방법을 기록해본다.
필자는 파일 생성 시에 타임리프를 설정해주었다.
1. application 파일 설정
#application.yml
spring:
thymeleaf:
cache: false
prefix: classpath:/templates/
suffix: .html
view-names: thymeleaf/*
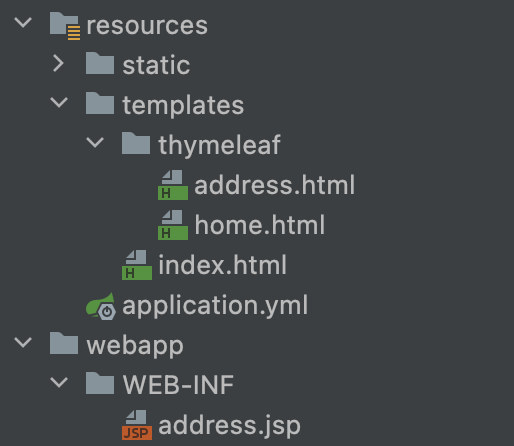
2. 폴더 구성

resource/templates 안에 thymleaf폴더를 생성해준 뒤
이 안에 원하는 html 파일을 생성해주면 된다.
3. 컨트롤러 설정

return에 thymleaf를 명시해줌으로써 해당 폴더의 address파일을 띄워준다.
4. 최종 구성

spring:
thymeleaf:
cache: false
prefix: classpath:/templates/
suffix: .html
view-names: thymeleaf/*
mvc:
view:
prefix: /WEB-INF/
suffix: .jsp
그럼 이제 /src/main/webapp/WEB-INF/ 밑에 jsp 파일을
src/main/resources/templates/thymeleaf/ 밑에 타임리프 템플릿 파일을 저장시켜준다.
view-names로 두 파일의 구분점을 지정해 준다.
@Controller
@RequestMapping("/address")
public class AddressController {
//thymleaf
@GetMapping("/thymleaf")
public String address(){
return "thymeleaf/address";
}
//jsp
@GetMapping("/jsp")
public String address(){
return "address";
}
}이렇게 하면 각기 다른 파일이 불러와진다.
끝!
참고 :
Spring Boot 웹 애플리케이션에서 jsp와 Thymeleaf 두 가지 같이 사용하기
이전에 작성한 글 "스프링 프레임워크 Thymeleaf 설정하기(XML 설정, Java 설정, Spring Boot 설정)" 에서 스프링 프레임워크에서 Thymeleaf를 사용하기 위해서 설정하는 방법을 알아보면서 xml설정과 java 설
offbyone.tistory.com